【渗透测试】Wechat small program Unpack
0x01 前言
这种unpack方法早在一年之前就有up主发过文章,偶然之间看到顺手试了一下做个记录
原文地址:
1 | <https://www.bilibili.com/read/cv9986715> |
0x02 正文部分
用到的工具:
1 | node |
首先,在模拟器安装好RE文件浏览器
之后登陆微信,随便打开一个小程序
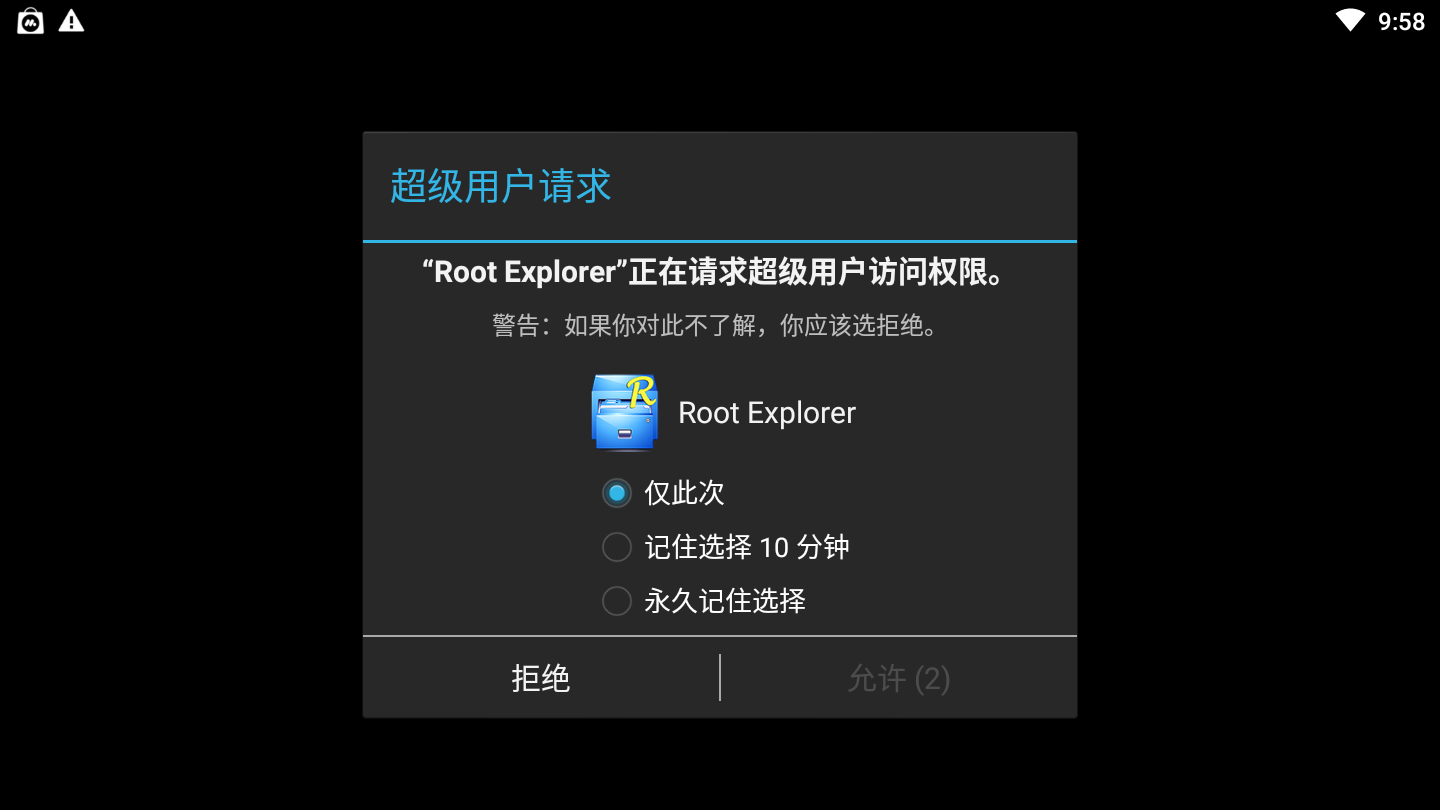
之后打开RE文件浏览器,会提示需要root权限,这里就是使用模拟器的用处,真机普通情况下无法root

点击允许之后,会进入RE文件浏览器页面
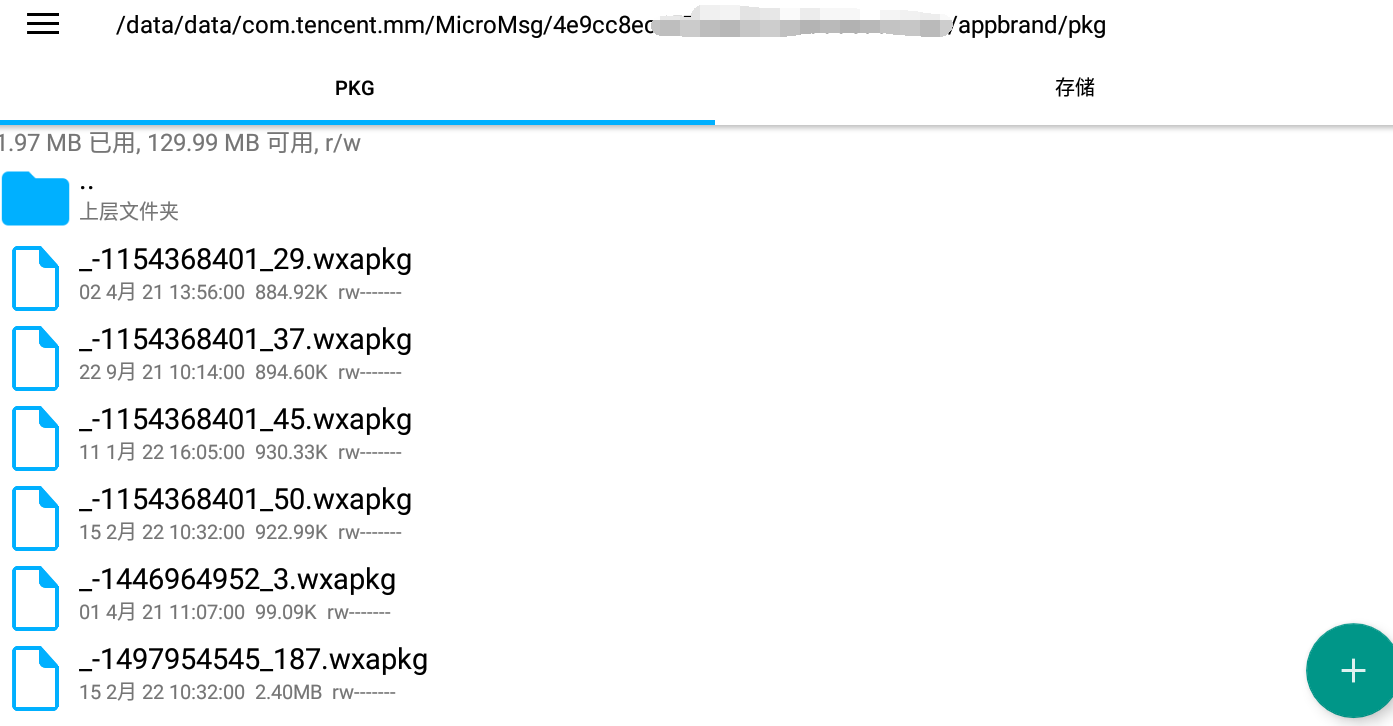
微信小程序的默认文件位置:
1 | /data/data/com.tencent.mm/MicroMsg/(一串长字符)/appbrand/pkg |

这里因为之前用过小程序导致文件比较多,如果是第一次使用这个文件夹是空的,或者也可以根据时间来筛选,一般是两个数据包,一个主包一个子包
将两个数据包打包发送到本地
接下来安装wxappUnpacker
1 | <https://github.com/xuedingmiaojun/wxappUnpacker> |
根据安装文档
1 | npm install |
这里有一个小插曲,npm install 依赖的时候,总是报错:
1 | npm ERR! code ECONNREFUSED |
在StackOverflow找到了解决办法:
1 | npm config set proxy null |
将npm代理配置之后再次install,就可以正常安装了。
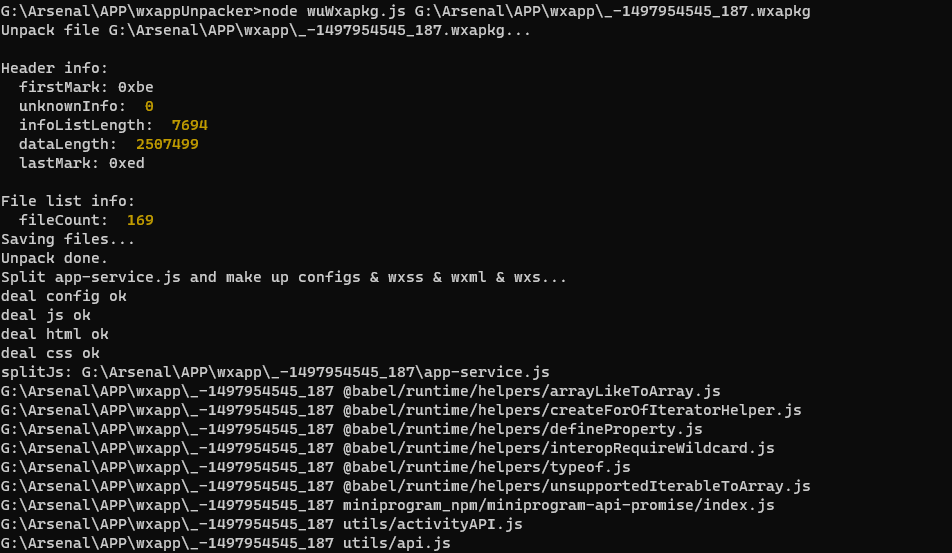
之后,开始进行解包:
1 | node wuWxapkg.js xxxx.wxapkg |

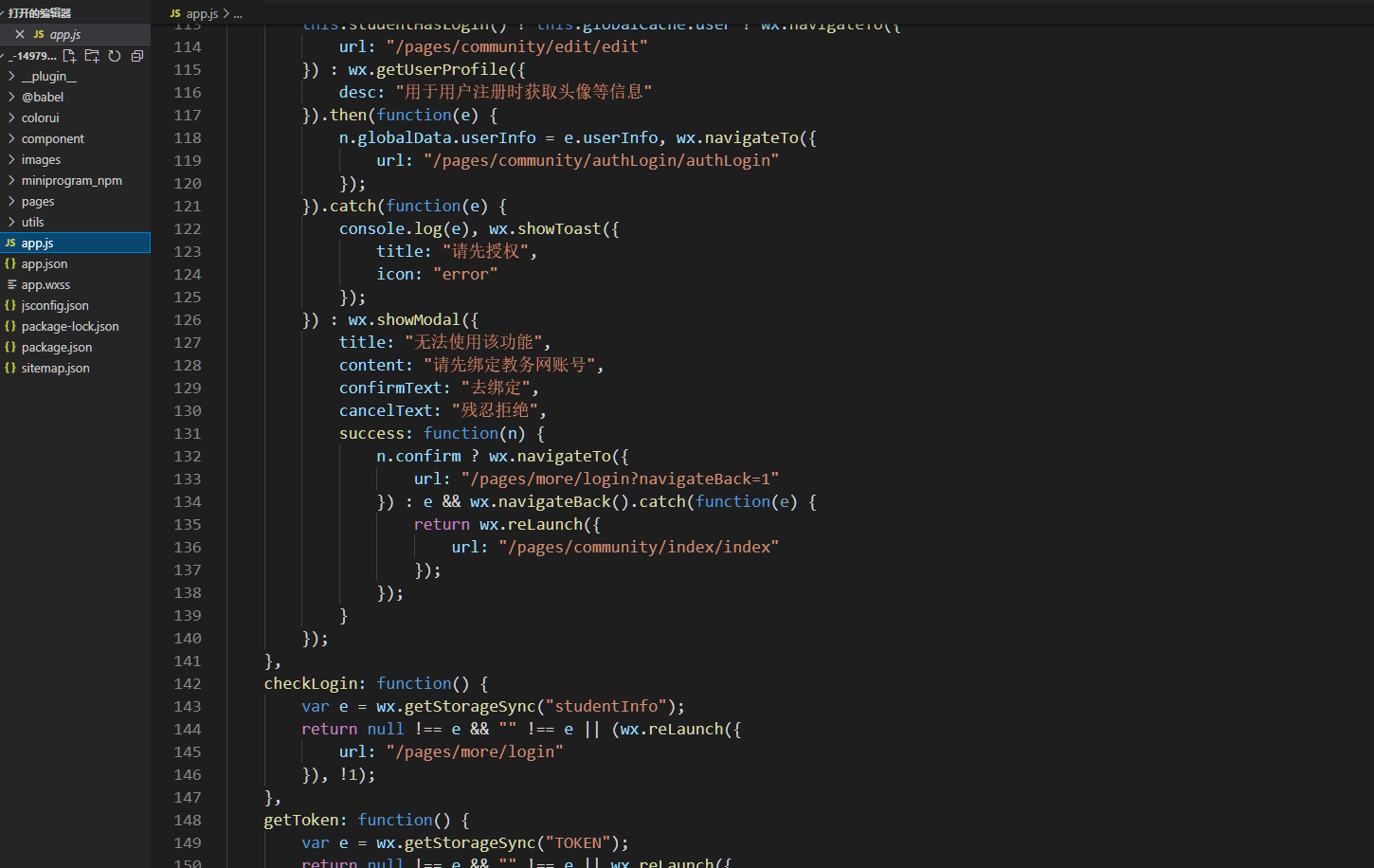
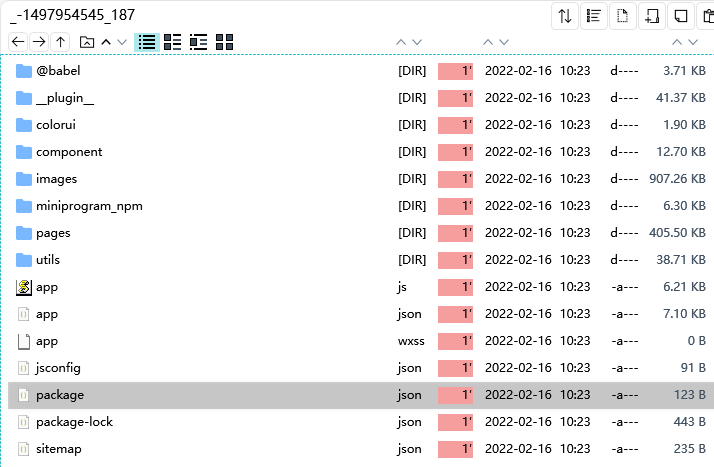
打开解包的文件夹

此时就可以对小程序js或html文件进行分析,进一步进行渗透